روش اضافه کردن تصویر پس زمینهی تمام صفحه در وردپرس
به نظر میرسد این روزها تصاویر پس زمینهی تمام صفحه طرفداران زیادی در بین سایتهای وردپرس پیدا کردهاند. اگر شما هم از آن دسته افرادی هستید که دوست دارید روی سایت وردپرس خود از تصویر پس زمینهی تمام صفحه استفاده کنید، این مطلب را تا انتها دنبال کنید. اغلب برای ایجاد یک تصویر پس زمینهی تمام صفحه در وردپرس مجبور میشوید با فایلهای CSS و HTML کار کنید. همچنین باید سایز عکس، اندازهی آن برای دستگاههای مختلف، سایز صفحه، وضوح تصویر، مرورگرها و… را در نظر بگیرید. ممکن است این کار برای تازه کارها ترسناک به نظر برسد، ولی لازم نیست نگران باشید، در این مطلب به شما روش اضافه کردن تصویر پس زمینهی تمام صفحه در وردپرس را بدون نیاز به دستکاری فایلهای تم و دیگر اسناد آموزش میدهیم.
آموزش گام به گام اسجاد تصویر پس زمینهی تمام صفحه
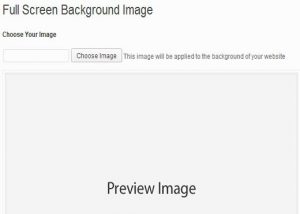
اولین کاری که باید انجام دهید، نصب و فعال سازی افزونهی Simple Full Screen Background Image است. بعد از فعال سازی به بخش Appearance و سپس به Fullscreen BG Image بروید و تصویر پس زمینهی خود را در آنجا بارگذاری کنید.

بهتر است حداقل ابعاد عکسی که انتخاب میکنید 1600 در 1200 پیکسل باشد. اندازهی تصویر پس زمینهی شما به صورت خودکار در تطابق با صفحهی مرورگر تنظیم میشود. بعد از بارگذاری تصویر، گزینهها را ذخیره کنید. حالا اگر به وب سایت خود بروید میتوانید تصویر را ببینید.
اگر تصاویر را بزرگ انتخاب کنید، زمانی که آنها به خاطر تطبیق با اندازهی عکسهای مرورگر کوچک میشوند، وضوح تصویر حفظ میشود. عکسها را در دستگاهها و مرورگرهای مختلف بررسی کنید تا از مناسب بودن سایز تصویر در تمام آنها مطمئن شوید.
ایجاد عکسهای پس زمینهی تمام صفحه حرفهای
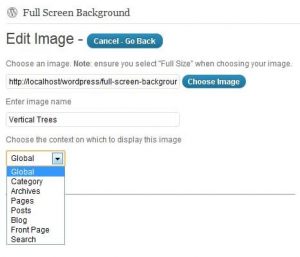
اگر میخواهید تصاویر پس زمینهی سایت خود را سفارشی سازی کنید، باید نسخهی حرفهای این افزونه را به کار ببرید. برخلاف نسخهی رایگان که فقط امکان اضافه کردن یک عکس را به شما میدهد، با استفاده از نسخهی حرفهای میتوانید هر تعداد عکس پس زمینه که دوست داشتید را انتخاب کنید.
بهترین مزیت افزونهی Full Screen Background Images Pro این است که به شما اجازه میدهد برای هر محتوا، تصویر متفاوتی انتخاب کنید. برای مثال میتوانید برای موارد زیر تصاویر پس زمینهی متفاوتی انتخاب کنید:
- دسته بندیها
- بایگانیها
- پستهای شخصی
- صفحات
- پستهای اصلی وبلاگ
- صفحهی اصلی
- صفحهی جستجو و…

این افزونه از حافظه به صورت کامل پشتیبانی میکند، پس اگر برای بخشی از سایت هیچ تصویر زمینهی قرار ندهید، این افزونه به صورت خودکار تصویر زمینهی اصلی را در آن بخش قرار میدهد. همچنین با استفاده از این افزونه میتوانید به صورت مستقیم و از طریق ویرایشگر پست، عکس پس زمینهی خود را بارگذاری کنید. گزینهای هم برای محو کردن تصاویر در زمان بارگذاری صفحه وجود دارد.
جمع بندی
بنابراین با استفاده از افزونهای که نام برده شد، میتوانید تصاویر پس زمینهی تمام صفحه در سایت وردپرس خود ایجاد کنید. این افزونه بسیار کارآمد است و روش کار با آن هم سخت نیست.
منبع
https://www.wpbeginner.com/plugins/how-to-add-a-full-screen-background-image-in-wordpress/

 دسته بندی
دسته بندی
 خدمات ما
خدمات ما