روش اضافه کردن CSS سفارشی به سایت وردپرس
اگر به هر دلیلی میخواهید CSS سفارشی به سایت وردپرس خود اضافه کنید و استفاده از FTP برایتان سخت است، پس بهتر است ادامه این مقاله را از دست ندهید. در این مطلب راهی ساده برای اضافه کردن CSS سفارشی به سایت وردپرس به شما نشان میدهیم. با ما همراه باشید تا راه اضافه کردن CSS سفارشی به سایت وردپرس را بدون نیاز به ویرایش فایلهای تم وردپرس، یاد بگیرید.
روش اول: اضافه کردن CSS سفارشی به سایت وردپرس، با استفاده از Theme Customizer
کاربرانی که از نسخه 4.7 وردپرس استفاده میکنند، میتوانند به صورت مستقیم و از طریق بخش ادمین یک CSS سفارشی بسازند. این روش بسیار آسان است وشما میتوانید پیش نمایشی از تغییراتی که ایجاد کردهاید هم ببینید. برای استفاده از این روش، مراحل زیر را انجام دهید:
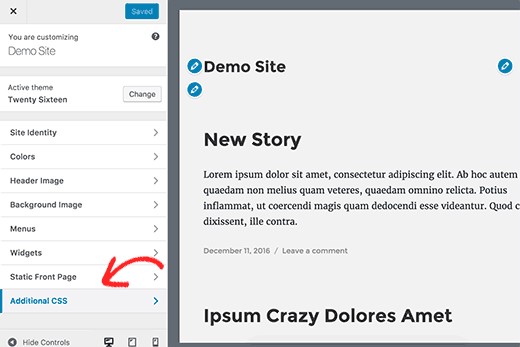
- به صفحهی تمها بروید و سپس صفحهی Customize را باز کنید.

- با این کار میتوانید رابط سفارشی سازی تم وردپرس را راه اندازی کنید.
- در این حالت میتوانید پیش نمایشی از سایت خود همراه با تعدادی گزینه در سمت چپ صفحه مشاهده کنید. از میان گزینهها Additional CSS را پیدا و روی آن کلیک کنید.

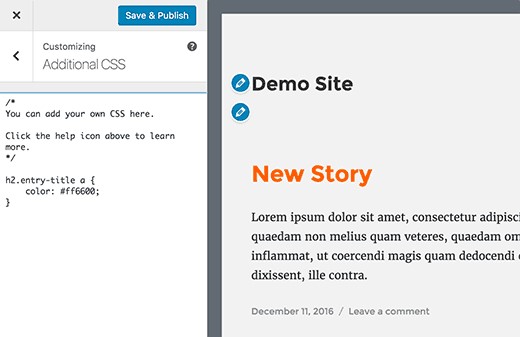
- حالا پنجرهی کوچکی باز میشود که از طریق آن میتوانید CSS سفارشی خود را اضافه کنید. به محض اینکه یک CSS معتبر وارد کردید، میتوانید پیش نمایش آن را روی سایت ببینید.

- آن قدر کدهای CSS را اضافه کنید تا زمانی که CSS مورد نظر خود را بر روی سایت ببینید.
- بعد از اتمام کار به یاد داشته باشید که گزینه ذخیره و انتشار را بزنید.
- نکته: هر CSS ای که با استفاده از theme customizer اضافه میکنید، فقط مخصوص همان تم است و در صورتی که میخواهید تم وردپرس خود را عوض کنید، باید کد CSS را کپی و با طی همین مراحل در تم جدید خود الصاق کنید.
روش دوم: اضافه کردن CSS سفارشی به سایت وردپرس با استفاده از یک افزونه
برای اضافه کردن CSS سفارشی به سایت وردپرس با استفاده از این روش، باید ابتدا یک افزونه نصب کنید. این روش برای کاربرانی مناسب است که از نسخه 4.7 وردپرس و یا آخرین نسخه وردپرس استفاده نمیکنند. برای استفاده از این روش باید مراحل زیر را طی کنید:
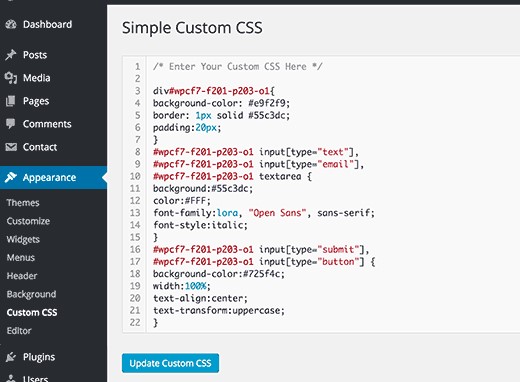
- ابتدا باید افزونهی Simple Custom CSS را نصب و فعال سازی کنید. بعد از فعال سازی افزونه، به بخش Appearance بروید و گزینه Custom CSS را انتخاب کنید. سپس باید کد CSS مورد نظر خود را وارد کنید.

- برای ذخیره CSS باید گزینهی Update Custom CSS را انتخاب کنید.
- حالا میتوانید به وب سایت خود برگردید و CSS فعال را مشاهده کنید.
- مزیت استفاده از این روش این است که CSS سفارشی شما حتی بعد از تغییر تم هم بر روی سایت باقی میماند.
تفاوت اضافه کردن CSS سفارشی به سایت وردپرس با استفاده از افزونه و ویرایشگر تم
هر دو روشی که شرح داده شد برای کاربران مبتدی کاملا مناسب هستند کاربران حرفهایتر میتوانند CSS سفارشی را به صورت مستقیم به تم خود اضافه کنند. با این حال بهتر است این کار را از این روش انجام ندهید، زیرا در این حالت اگر تم خود را به روز رسانی کنید، تغییرات مربوط به CSS سفارشی شما چون از قبل ذخیره نشدهاند، حذف میشوند. بهترین راه استفاده از یک child theme است، با این حال بسیاری از مبتدیها طرز استفاده از child theme را نمیدانند. این مبحث را در مطالب بعدی توضیح میدهیم.
به هر حال استفاده از افزونه برای اضافه کردن CSS سفارشی به سایت وردپرس، به شما امکان میدهد CSS خود را مستقل از تم وردپرس ذخیره کنید. در این حالت به راحتی میتوانید تم سایت خود را تغییر دهید و CSS سفارشی هم به شکل قبل باقی میماند. روش دیگری هم برای اضافه کردن CSS وجود دارد و آن استفاده از افزونهی CSS Hero است. این افزونهی فوق العاده امکان ویرایش تقریبا همه چیز را در سایت وردپرس بدون نیاز به کد نویسی برای شما فراهم میکند.

جمع بندی
امیدواریم این مطلب برای شما مفید واقع شده باشد و با مطالعه موارد ذکر شده در این مقاله بتوانید به راحتی CSS سفارشی به سایت وردپرس خود اضافه کنید.

 دسته بندی
دسته بندی
 خدمات ما
خدمات ما